再见了,Atom
前天惊闻 GitHub 宣布将于年底封存 Atom 编辑器,也就是正式放弃了这个项目,我一时间思绪万千。
我从 2014 年开始使用 Atom 编辑器,至今已经快要 8 年。在 Atom 发布早期,我还为它提过 Issue,可以说见证着它的成长。在使用的过程中,我对 Atom 一直很满意,它伴随我写了很多的代码和博客。
GitHub 放弃这个项目并不让人意外,自从被微软收购后,Atom 的开发便陷入停滞,因为微软旗下有另一个与之竞争的编辑器——VSCode。同一家公司没必要投入开发两个一样的项目,Atom 被放弃也是预料之后。但真的到了这个时候,还是不得不让人感慨。
即使 Atom 从大众视野消失,它的贡献也不应该被遗忘,下面列举 Atom 对编程界的贡献。
贡献
开源
在 Atom 前时期,编辑器的选择主要有两种(不含 IDE):
- 开源的老牌命令行编辑器,例如 Vim,Emacs。
- 专有的图形界面编辑器,例如 Sublime Text,TextMate。

前者的学习曲线非常陡峭,后者需要付费,对初学者不友好。Atom 的出现融合了两者的优点,既开源又提供了易用的图形界面。由于扩展性很强,从学徒到专业人士都可以作为主力编辑器。
Electron
Atom 是首个基于 Web 技术开发的桌面编辑器,它把 Web 技术的套件抽取出来开源,就成了 Electron。
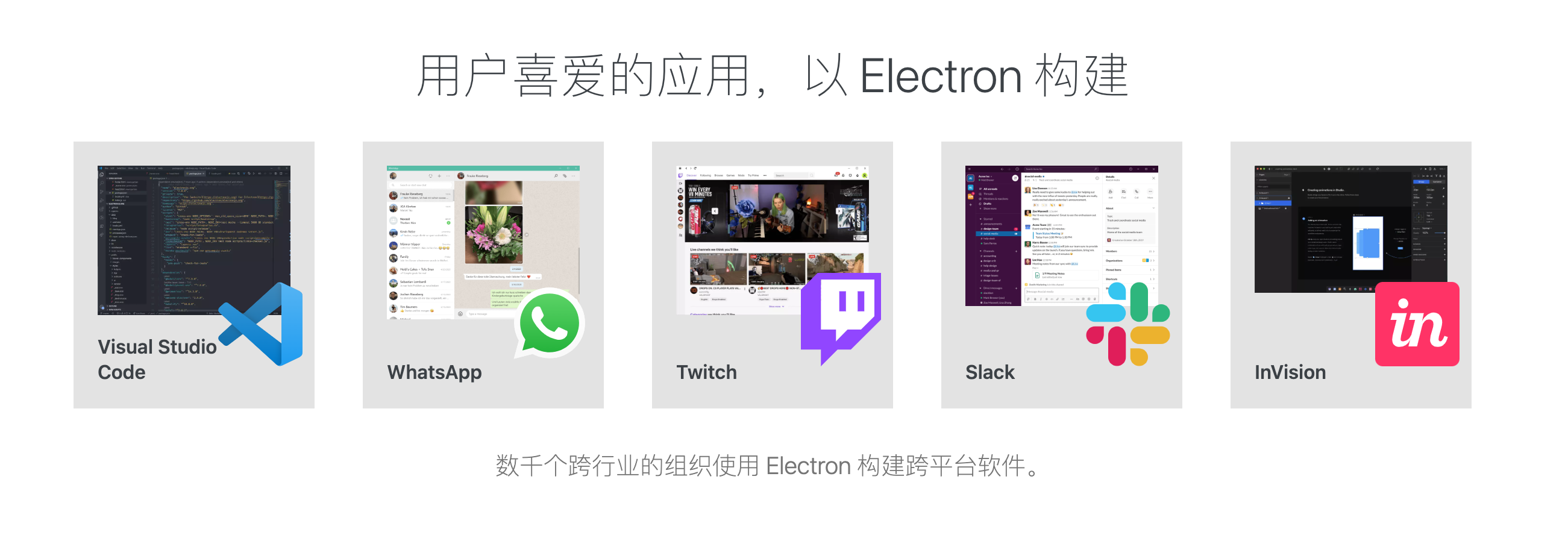
现在,有很多软件基于 Electron 开发本地应用,包括 Atom 最大的竞争对手 VSCode。

图:使用 Electron 构建的应用
也许有的人不满意 Electron 的体积,和不及原生应用的响应体验。但如果没有 Electron,估计有很多软件的跨平台支持会相当滞后,甚至不存在(特别是 Linux)。Electron 是目前跨平台桌面软件的最好选择。
UI 设计
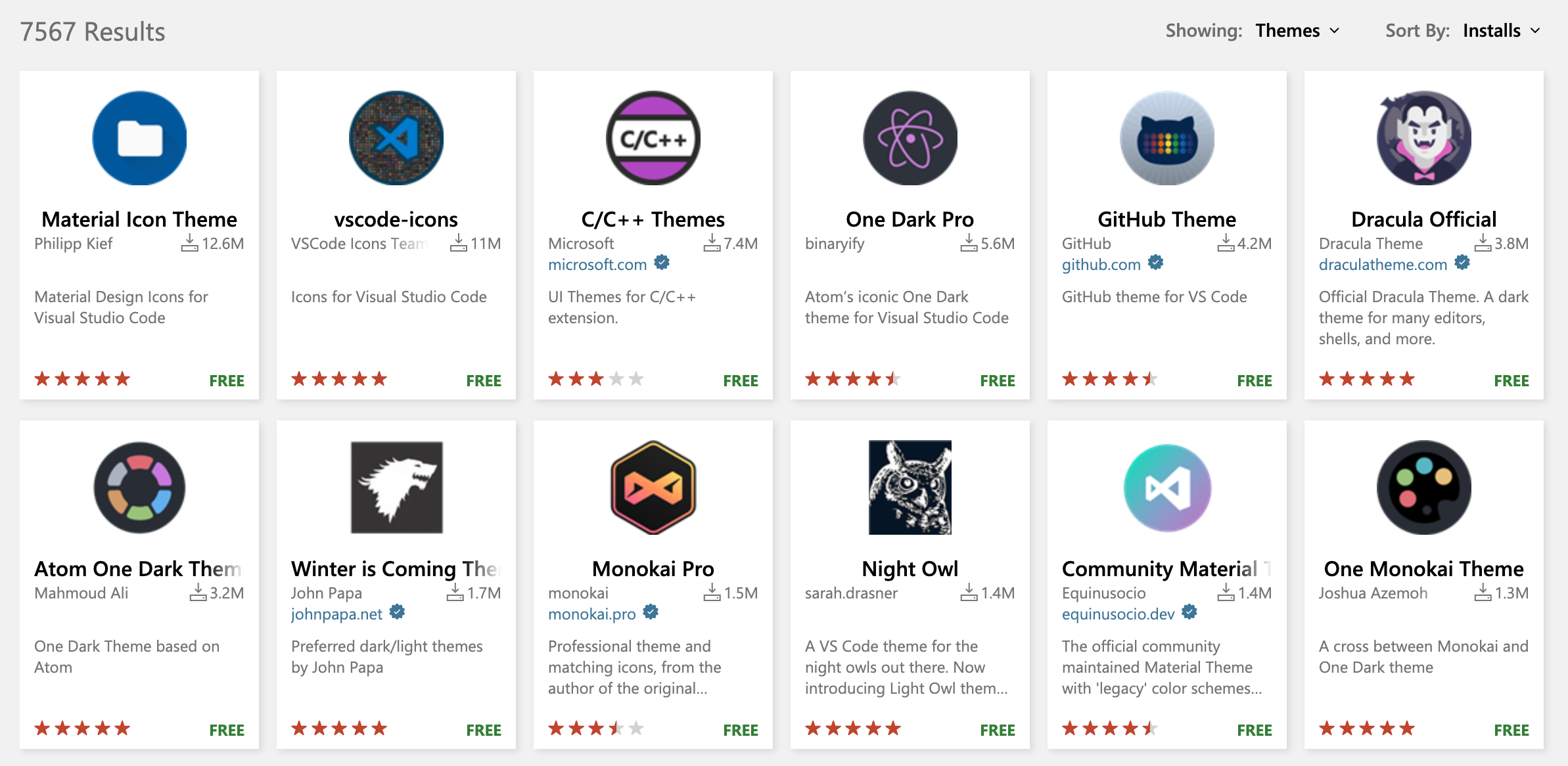
Atom One Dark 主题是一个优雅的配色主题,显示清晰并且长时间阅读也不会疲劳。
VS Code 的主题扩展中,排名前十有两个是 Atom One Dark 主题。

Atom 的整体设计也非常简洁,大部分人可以开箱即用。
替代品
虽然很可惜,但既然 GitHub 已经放弃了这个项目,我也只好寻找替代品。
目前我的选择是 VS Code。前面也说过,Atom 和 VS Code 是竞争关系,它们的优缺点大致相同,并且它在远程开发上领先其他对手。我在关闭了一大堆 UI 组件后,大体上接近了 Atom 的体验。
Atom 的创建者之一 Nathan 正在开发一款新的编辑器 Zed,但目前没有可预览的版本,有兴趣的可以关注一下。
结语
最后,回顾一下 Atom 1.0 发布时的宣传视频,向这个在编程史上留下印记的编辑器致敬。
我用了两天 VS 忍不了了,又回到 Atom。我决定用到它不能用为止,同时等 Zed 发布。😂
我也用了 6,7年 Atom,1 年前开始改用 VS Code。再见了,Atom!