Tailwind CSS 浅析
Tailwind CSS 是近几年比较火的 CSS 框架,我学习了一些它的理念和用法,把想法记录如下。
什么是 Tailwind CSS
Tailwind CSS 是一个工具类优先的 CSS 框架。跟别的 CSS 框架最大的区别是,别的框架通常提供 .button, .card 这样有语义的样式名,Tailwind 提供的是 flex, pt-4, text-center 这样无语义的样式名。
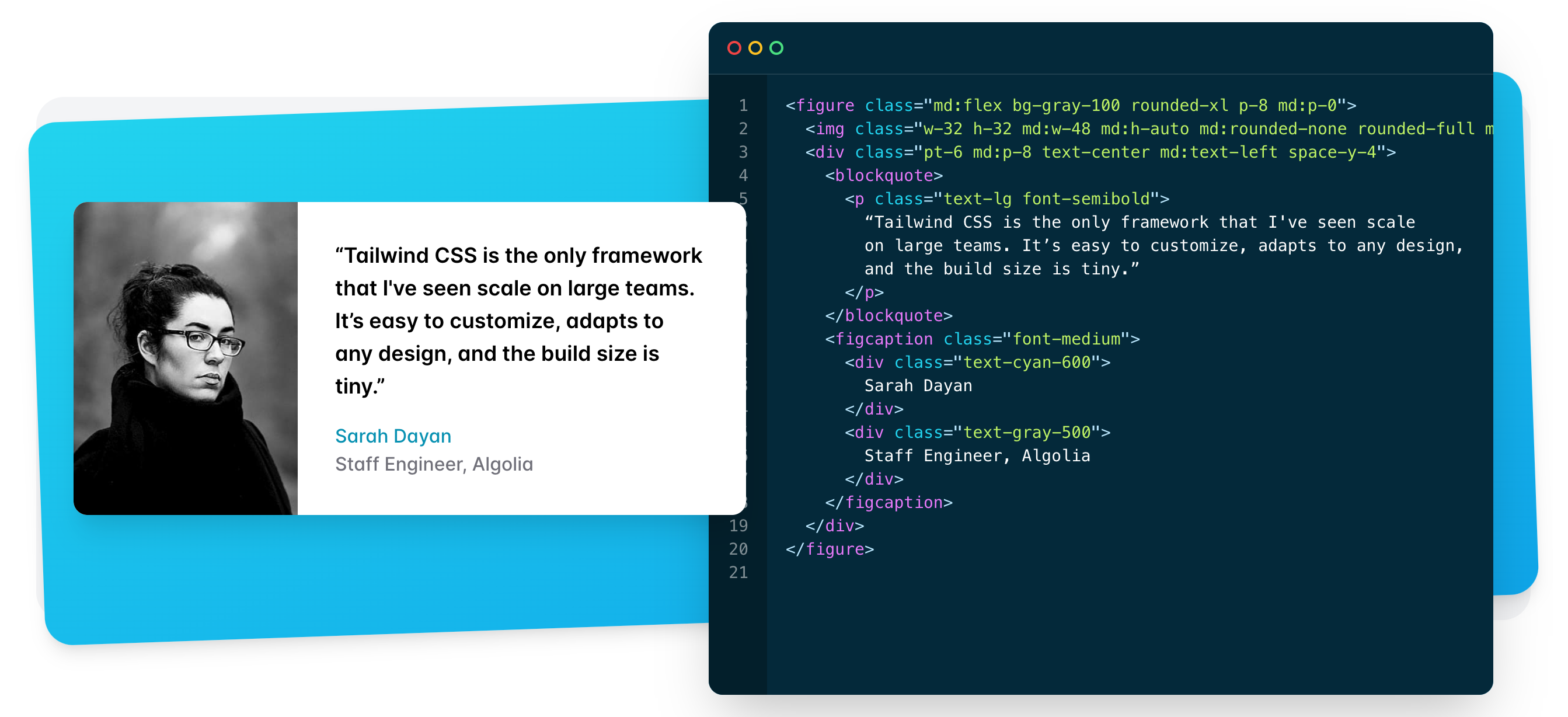
可以看一个例子(取自官网):

使用 Tailwind 的页面里,没有 .card .author-name 这样的语义化样式,而是 bg-gray-100 rounded-xl 这样的工具样式。这样的好处是可以随时在页面内调整样式,坏处是没有重用性,如果要修改多个地方的相同样式会相当费劲。
重用样式
为了满足重用的需求,Tailwind 提供了 @apply 方法用于创建组件样式。
例如,在设计早期使用了这样的样式:
<button class="py-2 px-4 bg-indigo-500 text-white ...">
Text
</button>
确定了这个样式需要重用后,可以用 @apply 方法将它合并成组件样式(需要 Tailwind 工具编译):
.btn {
@apply py-2 px-4 bg-indigo-500 text-white ...;
}
这样页面代码就可以替换成:
<button class="btn">
Text
</button>
这样就跟语义化的样式类似了。
裁减
Tailwind 建议在部署到生产环境前要裁剪 CSS 内容。Tailwind 本身有大量的工具类,例如 p-1 p-2 p-3 ... p-6,但是实际上只有一部分需要用到。Tailwind 的命令行工具或者编译工具插件可以扫描项目中的 HTML 模版,根据实际使用的样式生成最小化的 CSS 文件。
Tailwind 的全部样式加起来接近 300kb(压缩后),真实应用裁剪后的样式文件大约是 10kb(压缩后)。
Tailwind 是否适合我?
Tailwind CSS 的争议点在于它不实行“关注点分离”的最佳实践,将样式内容嵌入了页面中。作者写了一篇长文解释他的想法:CSS Utility Classes and "Separation of Concerns"。概括来说,作者在实践中发现给样式命名会阻碍效率,工具类优先是从实用出发,不必过早优化。
我觉得样式命名某些时候确实是一个痛点,有的样式语义相似但样式不同,就要费脑筋想合适的命名,例如 article__author,list__author;有的样式本来就不需要语义化,例如 row,col-2。所以工具类有很多适用的场合。
不过我也担心 Tailwind 以工具类优先的做法会导致项目很难维护。试想你接手别人的项目,或者打开自己三个月前的项目,看到这样的代码:
<button class="py-2 px-4 bg-indigo-500 text-white ...">
Text
</button>
如果要新增一个类似的元素,是先把它抽象成组件类,还是复制一份?我想很可能是复制一份,因为除了页面最初的设计者,维护者很难全面掌握整个项目有多少样式是可重用的。
所以我认为适合 Tailwind CSS 的场景是一次性的设计,例如首页、活动页。如果是为长期项目做设计,则需要在做好原型设计之后,把共用样式抽取成组件供后续开发者使用。
如果是创业 MVP 项目,希望尽早开发出原型,那么更适合使用 Bootstrap 一类已经定义好一堆组件的 UI 框架。Tailwind 只提供了很多工具类,组合成想要的样式需要使用者有很强的设计功底,它的用户对象是设计师。
总的来说,Tailwind CSS 对于样式管理提出了不同的方案。我不一定会使用,但可以从它学到不少 CSS 命名和实现的参考。对样式管理有兴趣的人可以参考一下。
非常棒的科普