超简单易用的 Java Web 框架 - Javalin
- 我习惯用 Go 来做一些小网站,最近想换个口味,试试 Java. 我以前嫌弃 Java 太啰嗦,但自从尝试在 Python 里严格认真地使用 type hint, 累死我了,这比 Java 更啰嗦。这样折腾过后, Java 在我眼中也眉清目秀起来。
- 以前虽然学过 Java, 但几乎没有真正用过,并且已经多年完全没写过 Java, 因此需要重新学习,就看了一遍 dev.java
- 由于我主要是想做些自用的小工具,就没必要学 Spring 了,找个更简单易用的框架,够用就行(我需要的功能非常少,能让前后端通过 JSON 互相交流就行),最后找到了 Javalin, 非常满意,真的太易学易用了。
最终效果
- 只要执行
mvn package就可以打包一个 jar 文件 - 把这个 jar 文件放在任何安装了 JVM 的电脑/服务器里,只要执行
java -jar XXX.jar就可以启动网站,连静态资源都包含在内。
其中:
- 新建项目很简单,点几下鼠标就行,详见下面 "第一步"
- 配置 Maven (添加依赖) 很简单,复制粘贴就行,详见下面 "第二步"
- 添加前端文件 (html, js) 很简单,在指定目录添加文件就行,详见下面 "第三步"
- "第四步" 写 App.java 文件,内容也非常简单。
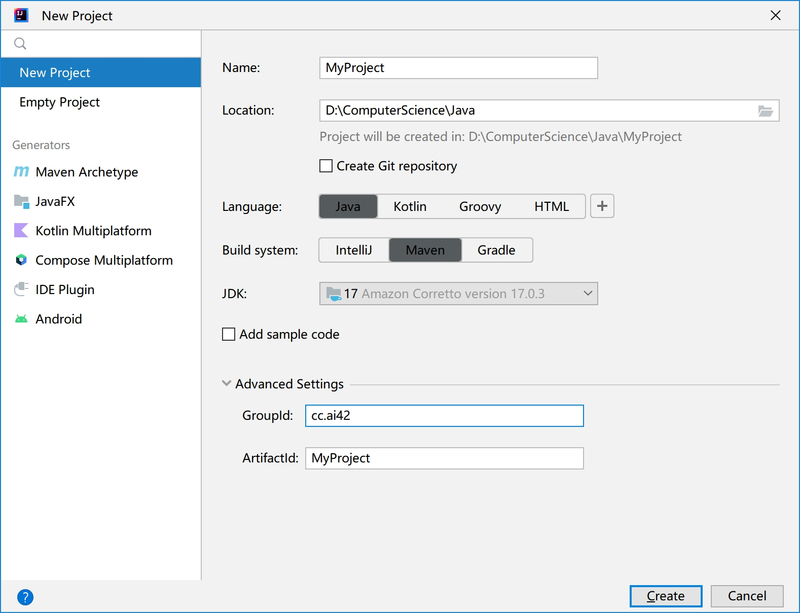
第一步: JetBrains IntelliJ IDEA
如果想新建一个受 Maven 管理的 Java 项目,使用 IDEA 是最方便的。

如上图所示,填写必要的信息, Build system 选择 Maven 即可。
- 新建项目后,可得到类似这样的文件夹结构: MyProject - src - main - java
- 在 IDEA 里右建点击 java 文件夹,选择新建 package, 填写类似这样的包名称: com.example.myproject
- 右建点击 com.example.myproject, 选择新建 class, 建议填写名称 App
第二步: 修改 pom.xml 文件
参考: github.com/ahui2016/monostich/.../pom.xml
在 IDEA 左边栏的目录树里可以看到有 pom.xml 文件。
pom.xml 文件是 Maven 的配置文件,基本上复制粘贴上面链接里的内容即可,但要注意:
- 把
<groupId>修改为你自己的域名(确保不会与别人的域名相同) - 把
<artifactId>修改为你的项目名称(即前面图片中的 MyProject) - 把
<mainClass>修改为你的 package 名称和 class 名称
(例如:如果在前面新建 package 时填写了 com.example.myproject, 新建 class 时填写了 App, 那么现在就应该填写 com.example.myproject.App ) - 最后按 Ctrl+Shift+O 进行更新 (该快捷键的作用是 Load Maven Changes)
第三步: 添加前端文件
在这一步,关键的是 index.html 和 index.js, 由于只是用于演示,文件内容非常简单,一看就懂。
这两个前端文件只实现了一个功能: 用 axios 与后端通信,获取一个 JSON, 再用 jquery 把该 JSON 的内容反映到 HTML 页面中。
- 在第一步新建项目时,就已经自动创建了 src - main - resources 文件夹。
- 在 resources 文件夹里添加 public 文件夹,在 public 文件夹里添加 index.html 文件,文件内容参考 github.com/ahui2016/monostich/.../index.html
- 在 public 文件夹里添加 js 文件夹,在 js 文件夹里添加 jquery.js, axios.js, index.js, 文件内容参考 github.com/ahui2016/monostich/.../public/js
第四步: 写 App.java 文件
App.java 文件的内容全文如下:
package cc.ai42.monostich;
import io.javalin.Javalin;
import io.javalin.http.staticfiles.Location;
import java.util.Map;
public class App {
public static void main(String[] args) {
@SuppressWarnings("resource")
Javalin app = Javalin.create(config -> {
config.addStaticFiles(staticFiles -> {
staticFiles.hostedPath = "/";
staticFiles.directory = "/public";
staticFiles.location = Location.CLASSPATH;
});
}).start(7070);
app.get("/api/hello", ctx -> {
var result = Map.of("hello", "world");
ctx.json(result);
});
}
}
- 如上所示,代码非常简单, config 指定了静态文件的位置,另外 app.get() 函数负责向前端提供 JSON。
- 前面第三步的 index.js 文件中的
axios.get('/api/hello')与 这里的app.get("/api/hello", ctx)对应。
最后
代码已经全部写好,在终端进入项目的根目录(第一步创建的 MyProject 文件夹),执行命令 mvn package, 然后执行命令 java -jar ./target/XXX.jar 即可启动网站。
其中 XXX.jar 的具体文件名可用命令 ls ./target 查看。
开发阶段
在上面的 App.java 文件里,这几句的作用是把前端静态文件打包进 jar 文件里:
staticFiles.hostedPath = "/";
staticFiles.directory = "/public";
staticFiles.location = Location.CLASSPATH;
但这样做,每次修改前端文件时,都需要执行 mvn package 重新打包。
因此,在开发阶段可以把这几行代码改为:
staticFiles.hostedPath = "/";
staticFiles.directory = "src/main/resources/public";
staticFiles.location = Location.EXTERNAL;
这样,每次修改前端文件,只需要在前端刷新页面即可看到最新变化。
总结
从以上内容可以看出,后端用 pom.xml 添加依赖后,后端只需要一个 App.java 文件,前端两个文件 index.html, index.js, 内容都非常简短,就能实现一个前后端分离的网站,并且可打包成一个 jar 文件。
一个四个关键文件,以及目录结构,全部源码见这里: github.com/ahui2016/monostich/
续
Javalin网站框架介绍之二 - 数据库
https://geeknote.net/SuperMild/posts/1430
深藏功与名 😆
巧了,刚刚看到 Javalin 的 Special thanks 名单的第一行是: Blake Mizerany, for creating Sinatra
Sinatra 是我学习的第一个 web 框架,对我的启蒙作用特别大。