npm postinstall 场景Docker构建优化
有些项目中 npm 会用到postinstall这个配置在安装完依赖做一些事情,这样在Docker 构建的时候,想缓存依赖的话会麻烦点,必须把代码整个复制,不然跑postinstall的就可能失败,可以使用 --ignore-scripts 优化,把postinstall 的逻辑拆开,安装完依赖后跑
比如
{
"name": "dataengine-doc-front",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "NEXT_PUBLIC_APP_ENV=local next dev",
"postinstall": "npm run generate:nav",
"generate:nav": "ts-node -O '{\"module\": \"commonjs\"}' scripts/generate-navigation.ts",
"dev2": "NEXT_PUBLIC_APP_ENV=development next dev",
"build": "npm run generate:nav && next build",
"start": "next start --port 30000"
},
...
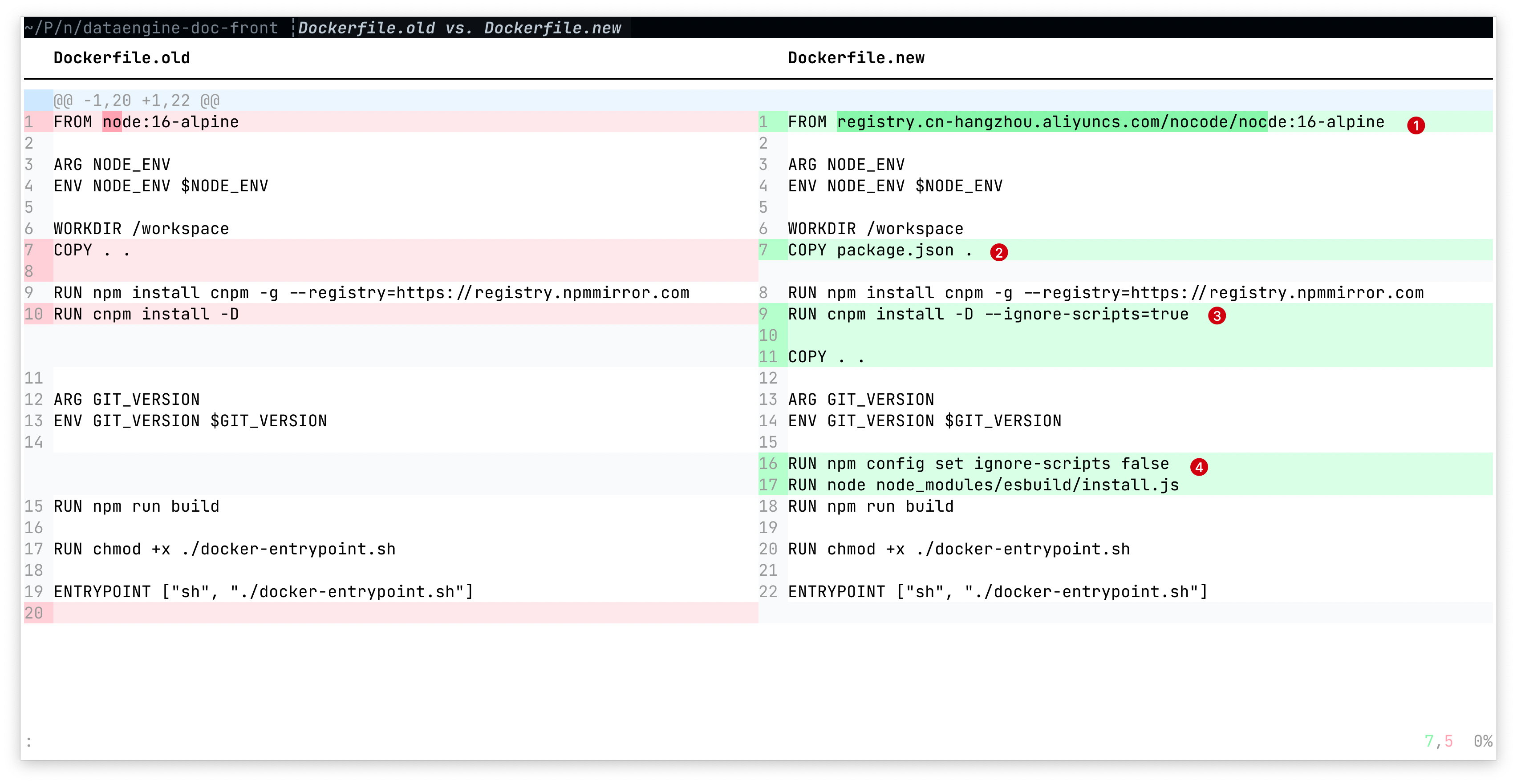
优化改动

优化点
- 用阿里云的docker registry
- 主要缓存依赖
- 安装依赖的时候使用 --ignore-scripts,不会执行postinstall,因为步骤2只复制了package.json,不用 --ignore-scripts的话,执行postinstall会失败
- 设置 --ignore-scripts为fasle,执行下esbuild的install.js,因为之前安装依赖的时候--ignore-scripts 为true了,esbuild安装并没有执行install.js,所以需要手动执行esbuild的install.js
其他方案
- package.json 不使用postinstall
其他优化点
这个项目用了next
应该可以用next export 导出html,做多阶段构建,减少镜像体积