Vue.js 项目本地调试 session 丢失问题
进行 Vue.js 本地调试时,遇到了 API 请求到后端服务后 session 丢失的现象。
本地开发环境:
- 后端服务是 SpringBoot 本地启动的项目,运行在 8080 端口;
- Vue.js 本地调试时启动在 8081 端口;
排查发现多个请求中 JSESSIONID 会发生变更,导致前面登录时写入的 session 后续请求读取不到,都是 null。
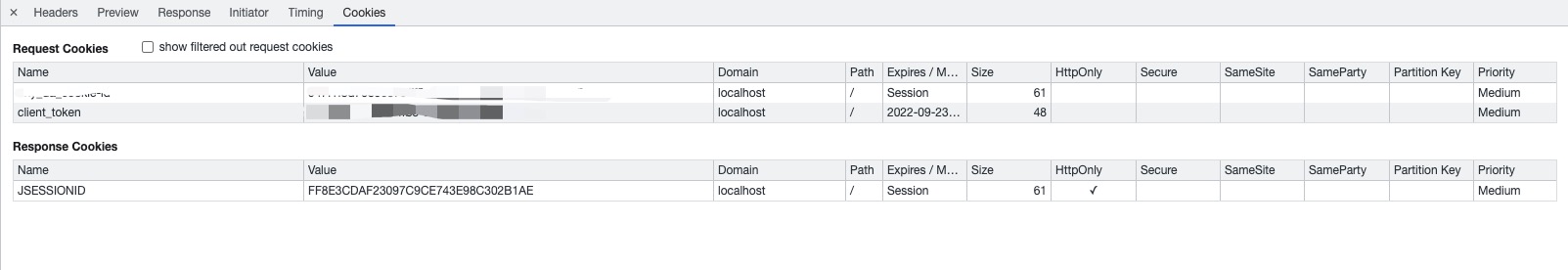
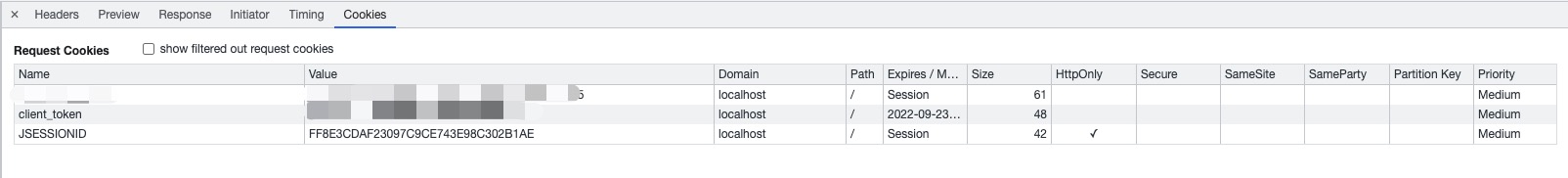
如下面两张图所示的正常情况下,JSESSIONID 是用户请求服务端时服务器生成并通过 HTTP response 写 Cookies 到浏览器,浏览器后续访问便会带上该 Cookies,服务端就可以通过 Cookies 中的 JSESSIONID 来获取到当前用户的 session 了。


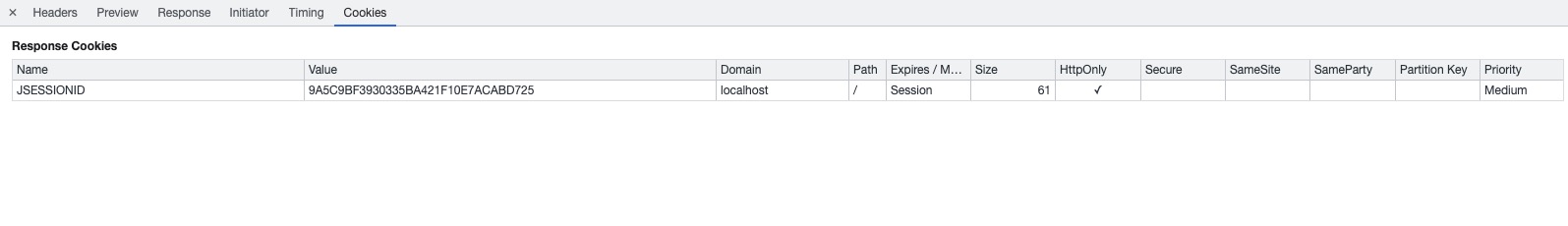
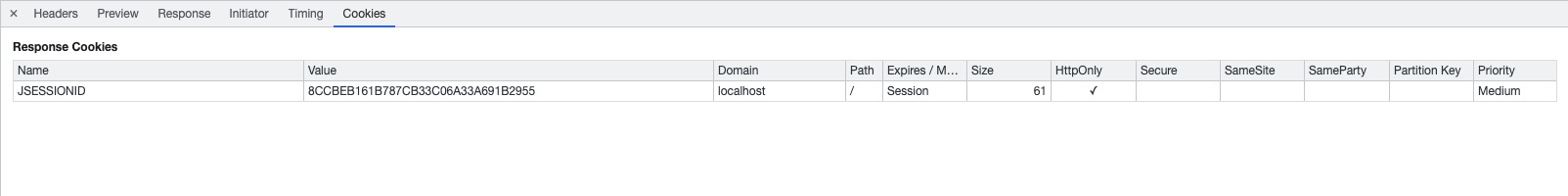
今天遇到问题时的异常情况下如下图,请求时没有携带 Cookies,所以导致每次服务器都生成新的 Cookies 返回。


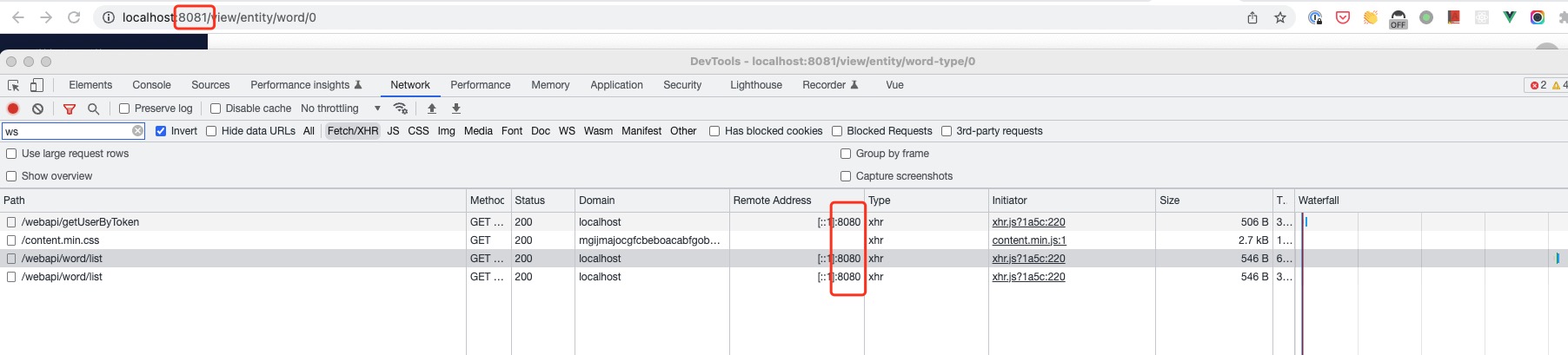
怀疑是 webpack-dev-server 有什么透传 Cookies 的配置漏掉了,Google 了一圈,发现很多文章提到的 Cookies 问题都是和 AJAX 跨域请求有关,重新看了下发现果然是,Vue.js 项目前端 8081 端口直接在 AJAX 跨域请求了 8080 的服务端接口,导致 Cookies 丢失 。如下图:

看了下 Vue.js 的配置,果然本地开发时请求服务端接口并没有走 webpack-dev-server 的 proxy 模式,而是直接跨域请求。由于服务端接口开启了跨域配置,所以请求接口是成功的,但是服务端的 session 失效了。
修改 vue.config.js,添加 proxy 配置,一切恢复正常:
devServer: {
port: 8081,
https: false,
proxy: {
// 使用 proxy 模式,不然可能遇到跨域请求接口时 cookie 丢失的问题
'/webapi': {
target: 'http://localhost:8080',
},
},
},
由于该项目使用了 OAuth,并没有通过 session 维护登录态,所以之前大家本地开发也没发觉出太大异常。
用自定义的 X-header 传输 token 好了,不用 cookie session。
确实是一个容易忽视的问题,没有添加 csrf_token 校验逻辑
前后端分离的项目,用 cookie 维护 seesion 要留意 CSRF 的问题,跨项目的安全问题容易被忽略……