GeekNote 一些设计更新
今天 GeekNote 上线了一些设计更新,本文列出有什么变化以及背后的思考。
文章页使用双栏和卡片设计

之前 GeekNote 一直存在两种设计语言,一种是双栏卡片的设计,例如首页和内容管理页,一种是单栏无边框的设计,例如文章页和编辑器。我希望阅读页面尽可能少的干扰,所以分开了两种设计。
但我不得不承认无边框设计很难驾驭,缺少审美做出来只会显得页面惨淡。卡片设计更容易区分页面各个部分的关系,容易引导注意力。所以我最终也让文章页转用了卡片设计。
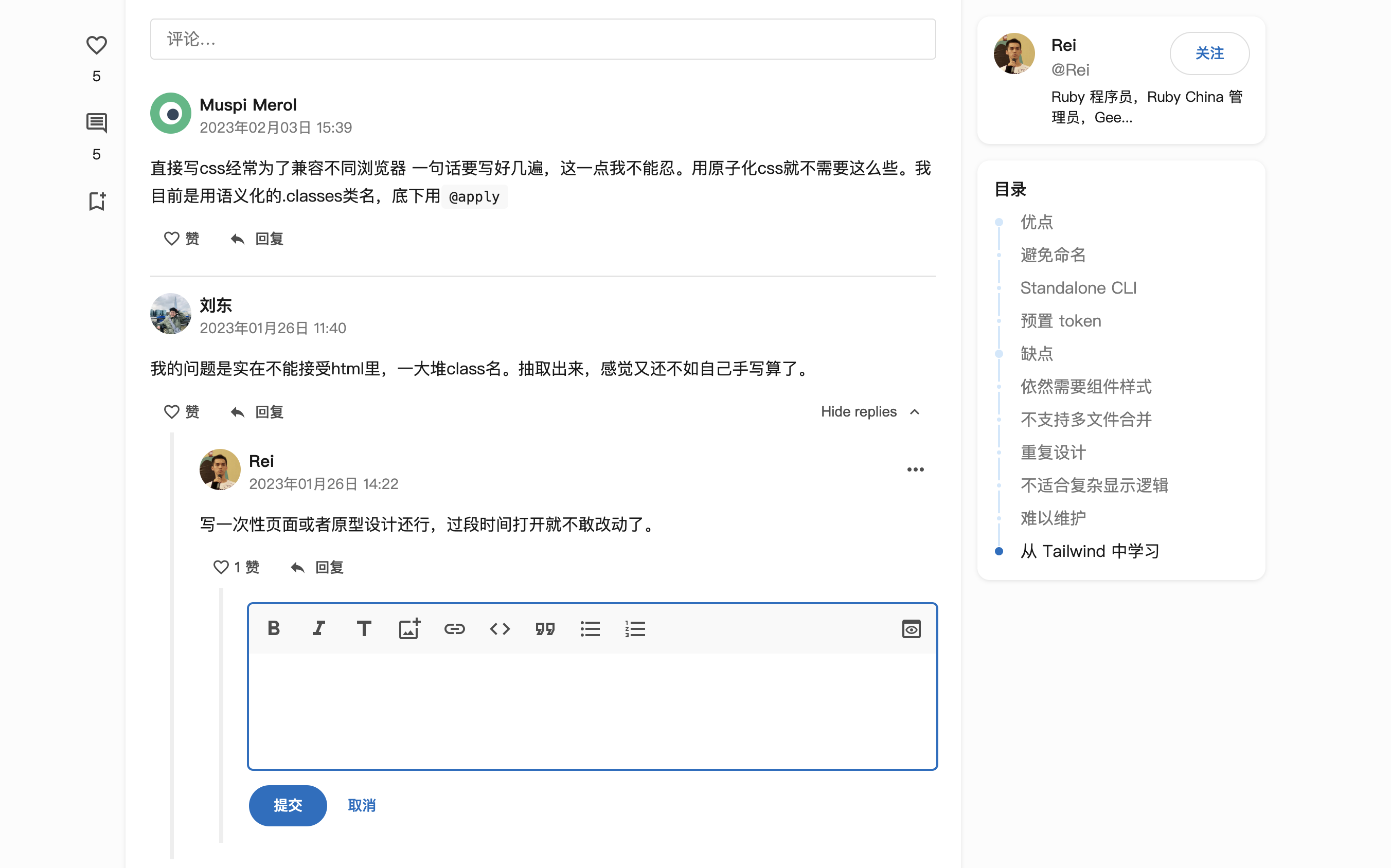
使用了双栏布局后,文章页加上了文章目录。对于长文章,目录可以帮助快速跳转至特定内容。目录提取自文章内容的h2、h3标题,不需设置。
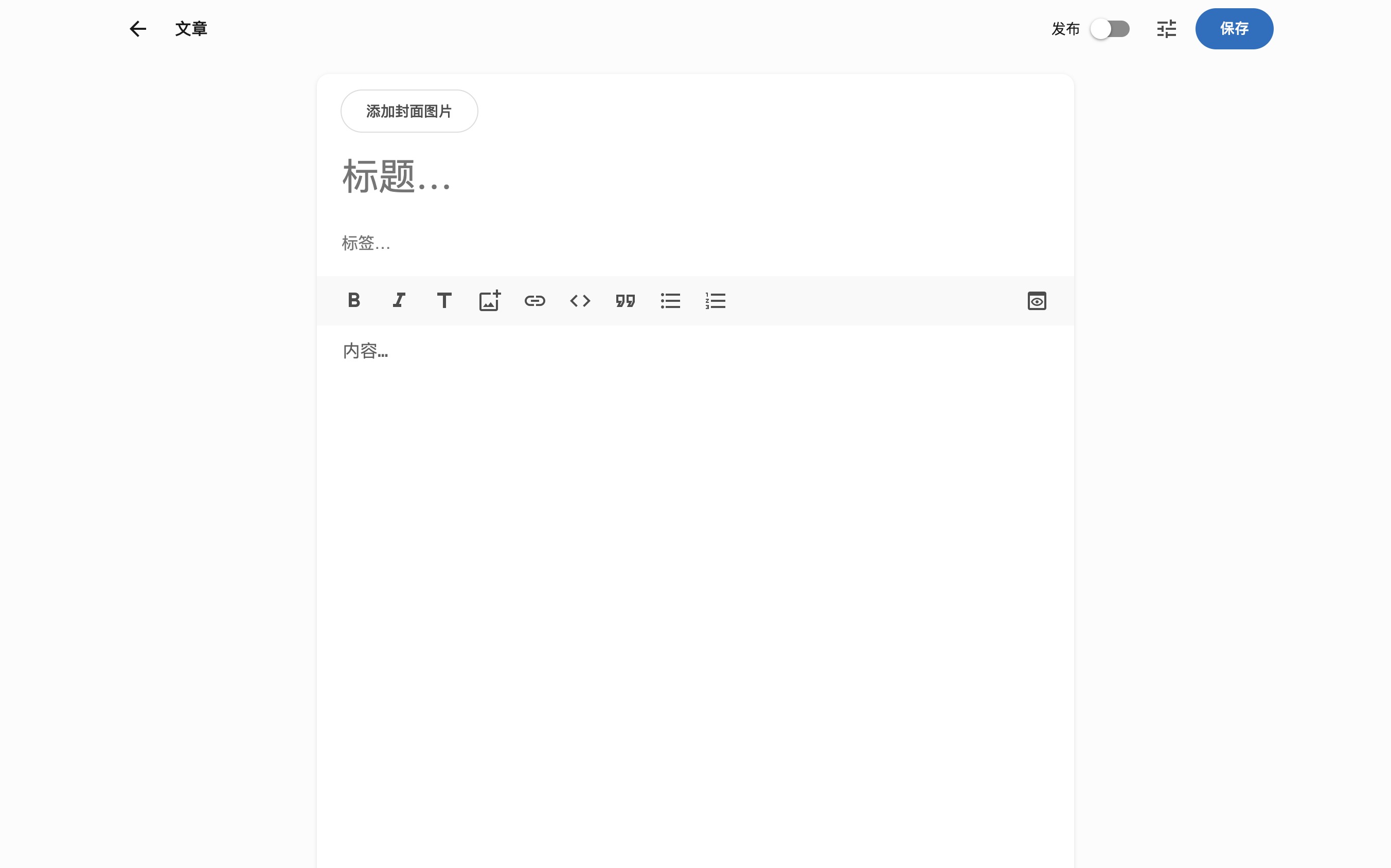
编辑器的改动

编辑器也使用了卡片设计,除了统一风格外,我觉得卡片相比全白页面能让心理压力少一些。
发布状态改为一个可切换的按钮,要撤回发布只要将按钮切回关闭状态,然后保存即可。
另外将封面图片和标签的输入框从文章设置移到文章编辑器中,因为这两者也属于文章的主要属性,建议设置。
评论改为树状结构

评论的展示方式一直困扰着我,线性回复不容易区分上下文,树状回复又让页面很杂乱。最终选择了目前的结构:
- 文章页下面默认只显示顶层评论——也就是对文章的评论。评论的回复要点击按钮展开,这样避免评论都集中在热门评论下面的问题。
- 回复层级是无限的,但同一页面超过3层的评论会显示“继续话题”的链接,需要打开新页面进行回复,避免同一个页面内展示层级太深。
- 目前评论按点赞数排序,未来可能添加排序选项。
总结
这次更新解决了一些实用性和外观的问题,希望这些改动能提升使用体验。
有任何想法欢迎在评论区提出。感谢阅读。
我认同
11
增加了侧栏的宽度 280->300,增加了编辑器的容器宽度 768->824,现在编辑器的宽度和文章内容的宽度一致。
暂时不想实现全屏宽度的编辑布局,我希望编辑页面和文章展示效果尽量接近。